訪問介護の顧客管理に。外出先から顧客のカルテや履歴が確認できます

定期的に自宅へ訪問し、生活のサポートをするサービスでは、一人一人の応対履歴を残すことが重要です。
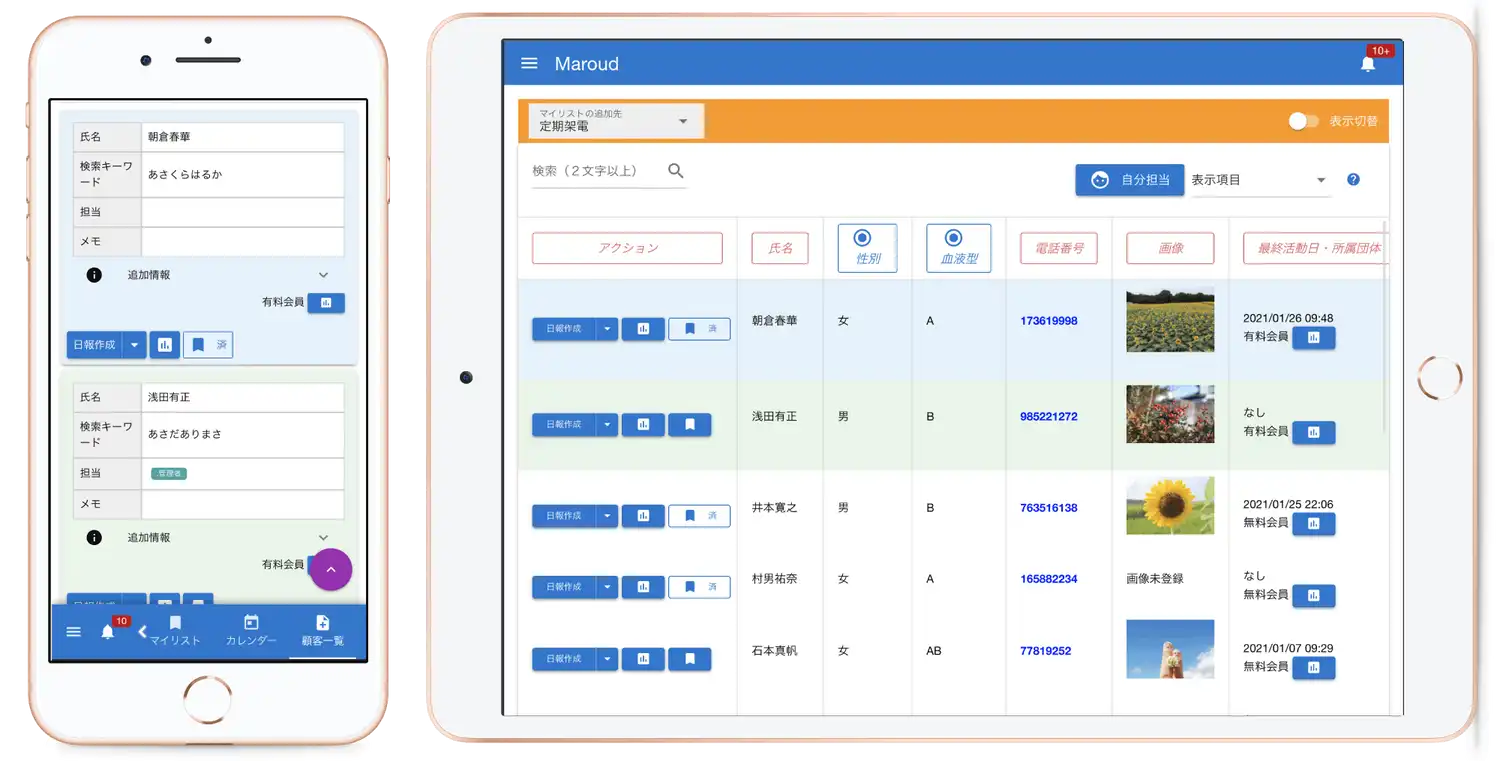
前回の訪問内容や顧客の身体状況をスマホやタブレットで確認する
前回はいつ訪問して、その際にどんな生活サポートを行ったのか?といった応対履歴の内容をどのように管理していますか?
日報や日誌と呼ばれるものを書くことで管理することももちろんできますが、日報と顧客管理を連結させることで今以上に効率よく顧客情報の管理が可能になるかもしれません。
また、紙による日報やPCで作成する日報から、クラウド型のシステムへ切り替えることで、スマートフォンやタブレットから顧客情報の確認ができるようになるメリットもあります。
 今回の例では「訪問型介護サービス」を想定した説明なので、当然ですが外出先から訪問する顧客の情報を知る必要があります。
今回の例では「訪問型介護サービス」を想定した説明なので、当然ですが外出先から訪問する顧客の情報を知る必要があります。
手軽に持ち運べるスマートフォンやタブレットから顧客の情報が確認できることによって、利便性の向上はもちろんのこと、スタッフ間の情報の共有にも一躍買ってくれます。
顧客に紐付いた日報を書くことで訪問時に行ったサポート内容が時系列で管理可能
定期的な訪問の際に、ケアワーカーさんが訪問先でどのような訪問介護サービスを行ったのかを日報として作成することで、会社に訪問介護のサービス内容が伝わります。
この日報を、訪問した顧客(被介護者)に紐づけて管理することで被介護者カルテとなります。例えばこの1連の流れをタブレット1台でやってみませんか?一連の流れとは、
- 訪問介護のサービス内容を日報に書く
- 日報と被介護者を紐付けする
- 訪問介護内容の情報共有
のことです。
紙の顧客カルテをシステムの顧客カルテ(日報)へ切り替えるメリット
最もシンプルでわかりやすい管理は「紙」によるカルテ管理です。紙のカルテであれば電源やインターネット回線がなくとも作成できます。
わかりやすいというメリットの一方で、システム型のカルテと比較すると見劣りしてしまう部分も多くあります。例えば電子化カルテだと次のような利点があります。
- 紙の保管場所を取らない
- データを探しやすい
- 集計したい項目がある場合、自動で集計が可能
- 写真なども扱える
- 時間や場所を問わずにデータにアクセス可能
- スタッフ間の情報の共有がしやすくなる

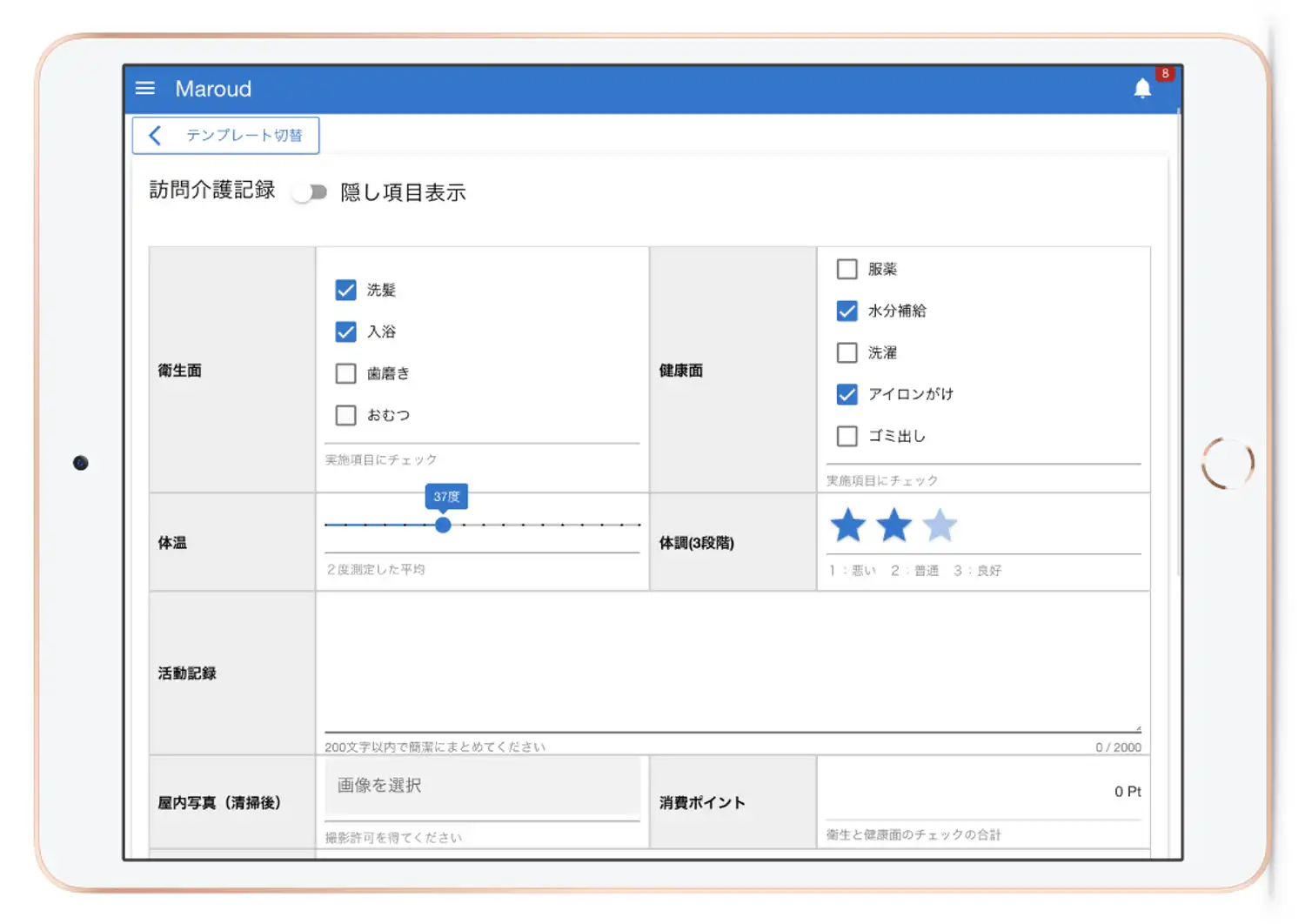
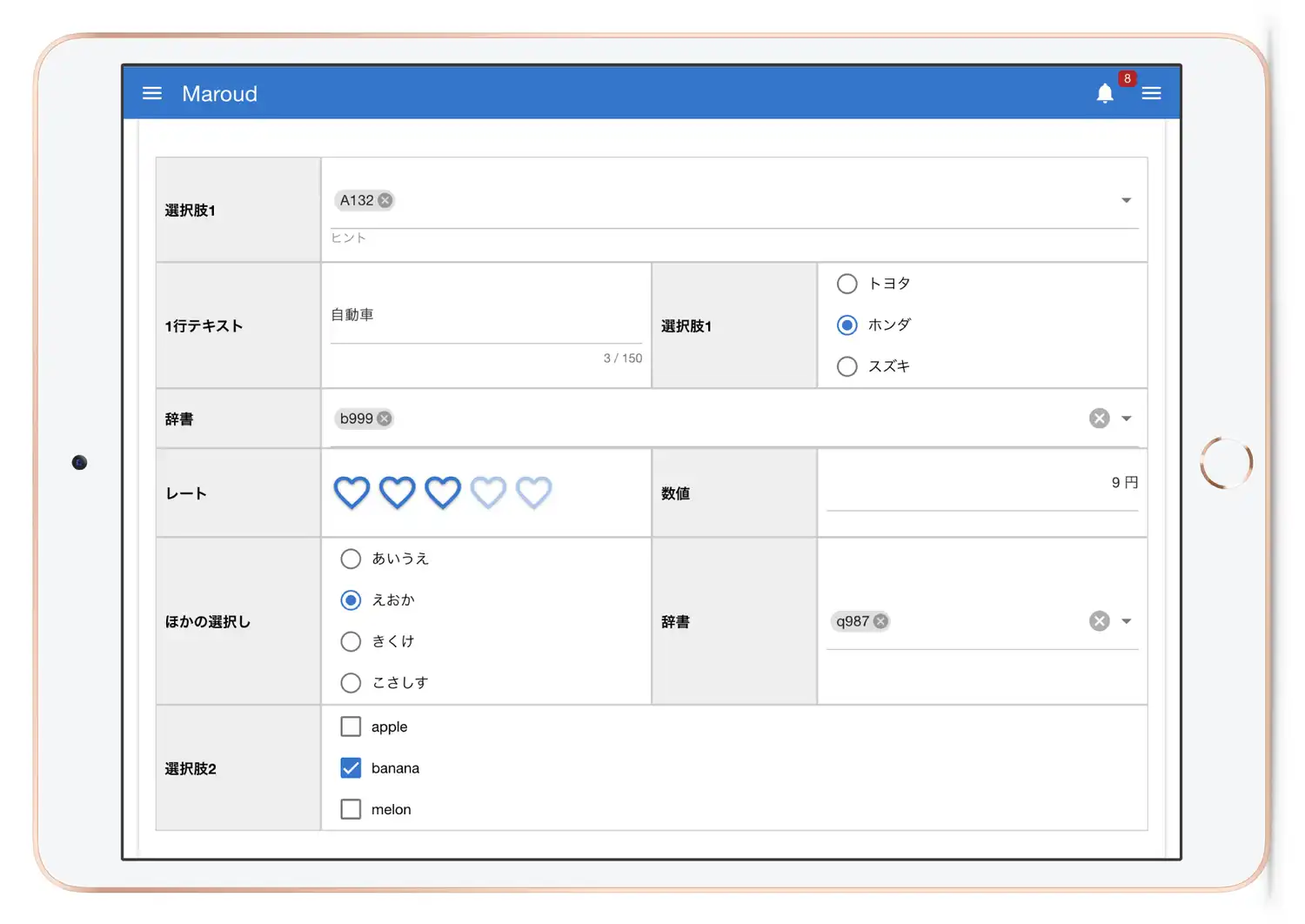
例えばシステム化するとこんな感じでカルテを書くことができます。
 スライド式入力フォームとか★★☆のレートなどタップ操作と相性の良い入力フォームもあるのでタブレットと相性抜群です。
スライド式入力フォームとか★★☆のレートなどタップ操作と相性の良い入力フォームもあるのでタブレットと相性抜群です。
写真もiPadでパシャっと撮影してそのままカルテに添付できます。カルテの項目は自由にカスタマイズできます。詳しくは次章へ

顧客管理と日報管理ができます。組み合わせれば顧客カルテ管理が可能になります
Maroudは「顧客管理」の機能と、「日報管理」の機能があります。
日報と顧客を連動することで顧客に対する日報として保存され、時系列で過去の対応をかんたんに把握できるようになります

そこへさらにタブレット・スマホ対応なので訪問介護のように外出先からカルテを見たい場合などにピッタリです。
では「日報」を「カルテ」にすることはできるのでしょうか?はい、出来ます。
入力フォームの内容を書き換えればカルテとしても日報としても活用できます
訪問介護に従事される方にとって、お客さん一人一人の応対内容を残すことはわかりますが、具体的にどんな内容を残すのかは同じ介護業であっても会社によって微妙に異なるのではないでしょうか?
Maroudでは「日報」と読んでいますが、入力フォームの内容は完全に自由に設計できるため、各会社にピッタリマッチする形へ書き換えることができます。


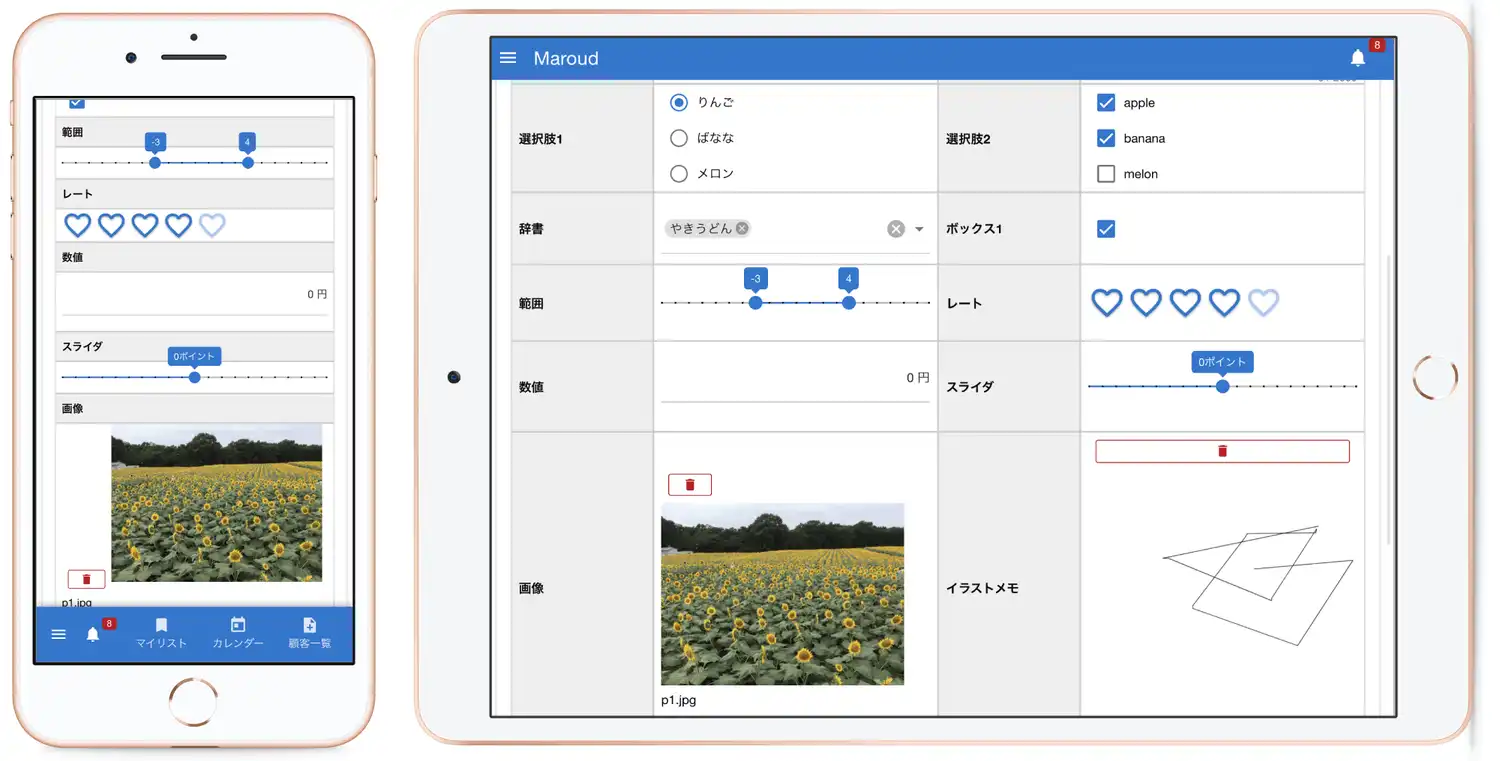
入力フォーム1つ1つが積み木のピースのようになっており、必要なピースを積み重ねていくだけでオリジナルの日報テンプレートが作れます。
この入力フォームは半分幅の長さと、全部幅の2種類から選べます。幅を変えてみると次のように表示されます
 ※スマホでは縦1列となるため効果は有りません
※スマホでは縦1列となるため効果は有りません
もう1つのポイントとして、このテンプレートは複数種類作成し、自由に切り替えて使えるという点です。
カルテ作成時にカルテの種類を選ぶ手順が増えますが、目的に応じて作成するカルテを瞬時に切り替えられるため、用途によっては重宝しそうですね
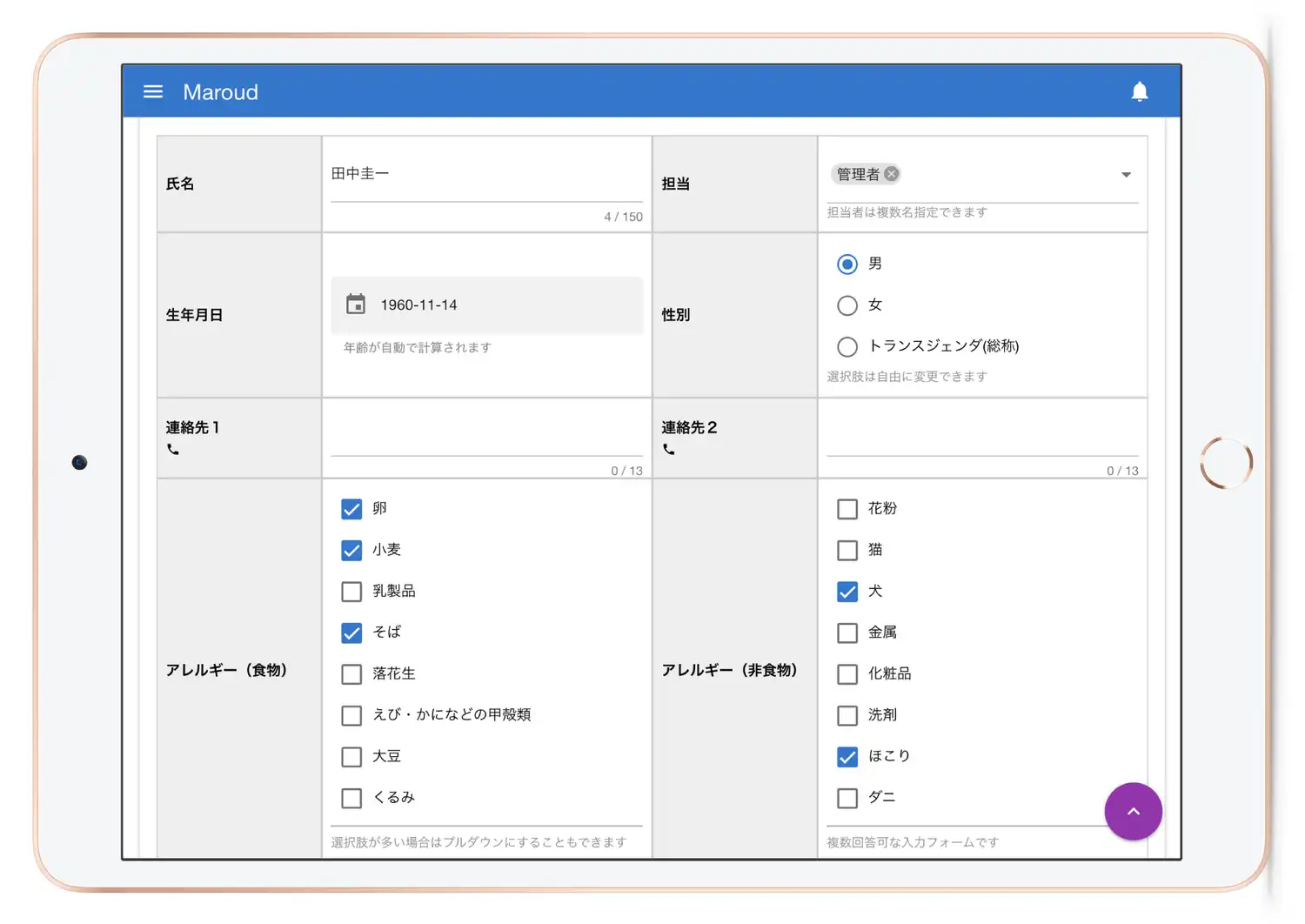
カルテの表紙となる顧客の項目も自由に設計可能です
カルテが過去の訪問時の記録だとすれば、顧客自身はカルテの表紙です。顧客自身についてもカルテと同様にテンプレートを自由にカスタマイズ可能です。


様々な入力フォームパーツを組み合わせて独自の顧客名簿を作成してみましょう。組み合わせは無限大です。
例えば性別は、性別専用の入力フォームがあるわけでは有りませんが、「男性」と「女性」必要に応じて「トランスジェンダー」があれば良いわけです。
これには「選択肢(単一回答)」という入力フォームを使えばかんたんに作れそうですね。同様の理由により血液型なども「選択肢(単一回答)」を使って作成できます。
「くるみアレルギー」と「小麦アレルギー」のように、複数の回答が想定される場合は、「選択肢【複数回答】」という入力フォームもあります。
年齢は日付入力フォームを使うのがベストです。年齢計算も自動で行ってくれるおまけ機能付きです。
このように、様々な入力フォームを組み合わせて自社で管理したい顧客の情報だけを自由にカスタマイズ可能です。